User-Centric Design:
Prioritizing user needs and preferences drives successful interface development.








0

UI/UX Designer
3 Weeks
1 Designer

In this UX case study, I will share how I tackled the challenge of improving the user experience and customization options of an enterprise-level career portal implemented within an iframe. The primary goal was to enhance responsiveness and allow customers to tailor the appearance of the embedded job listings on their websites.
Led UX redesign for iframe career portal, focusing on responsiveness and customization.

Redesigning Enterprise Career Portal posed several challenges:

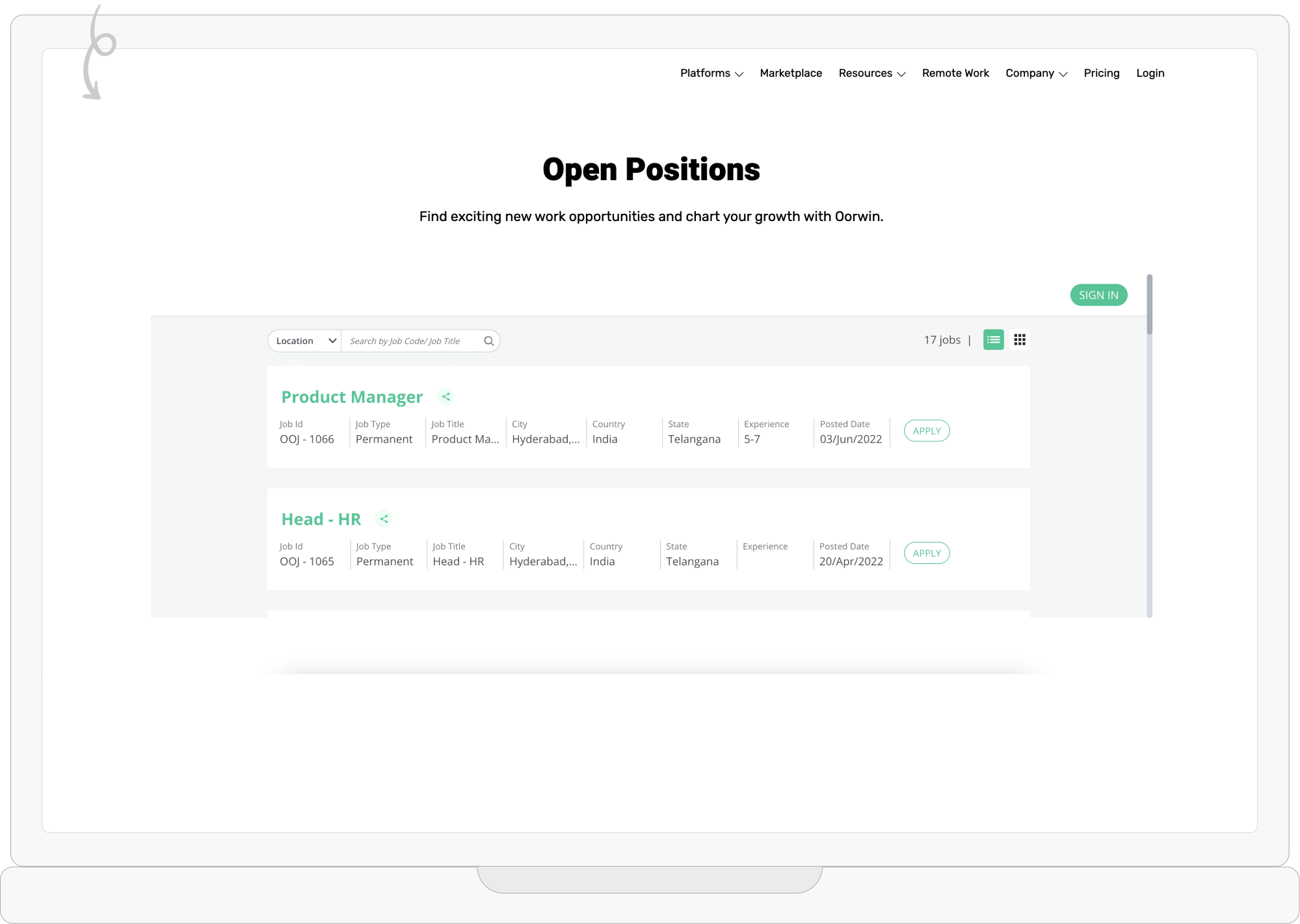
On websites with varying layouts, the 500px fixed iframe led to a distorted view, causing elements to spill beyond the frame boundaries and disrupting the overall design.
Users encountered visual inconsistencies and layout disruptions, impairing the portal's integration into diverse websites and diminishing the overall user experience.
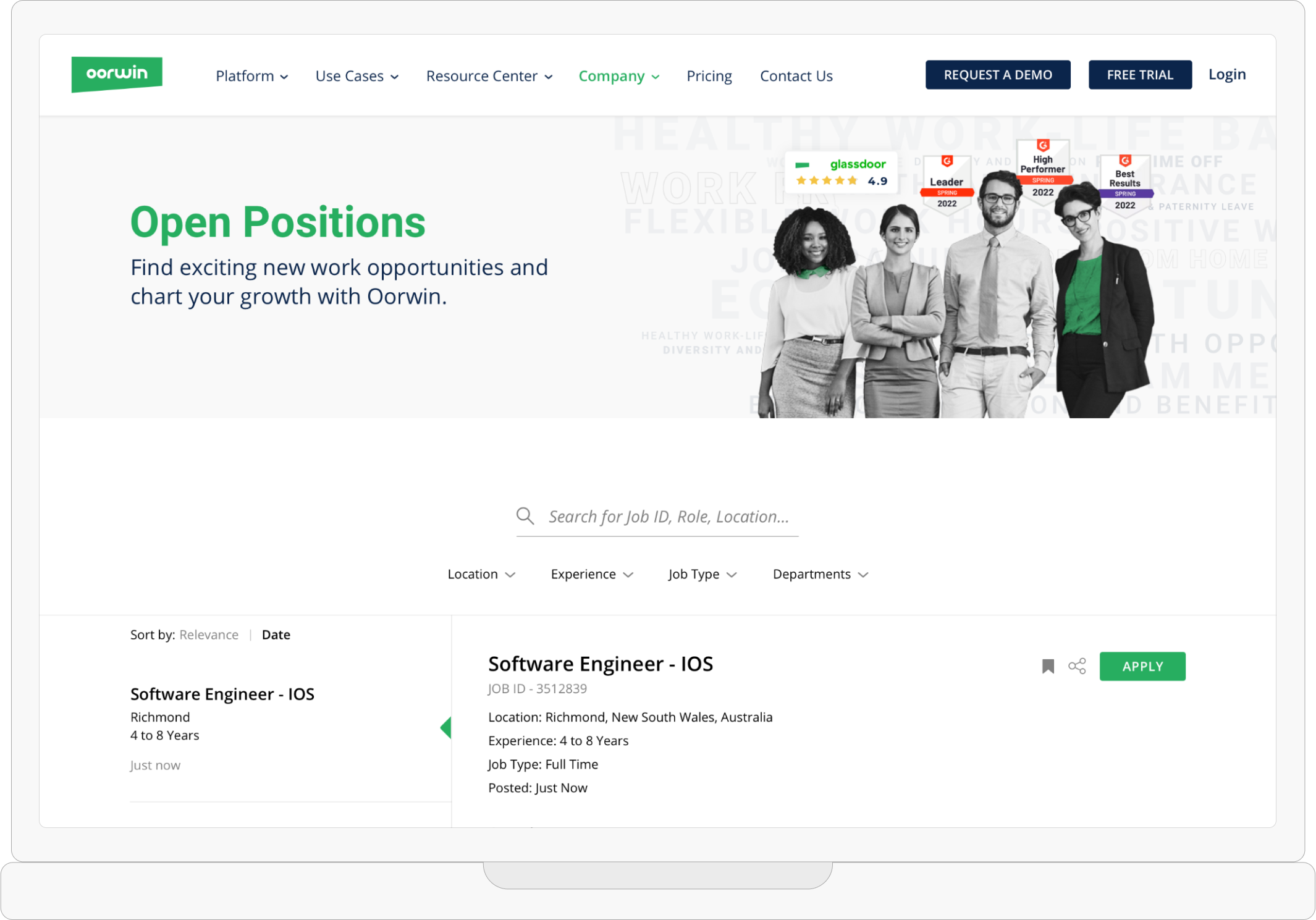
A customer with a distinct brand aesthetic couldn't align the job listing button and text with their website's look and feel, resulting in a mismatched appearance.
Lack of customization options diminished brand consistency, making it harder for customers to seamlessly integrate the career portal into their websites.


The portal failed to adjust appropriately on websites with unconventional layouts, causing overlapping elements and visual distortions.
Poor responsiveness undermined the portal's usability across a range of websites, leading to a suboptimal user experience and potentially discouraging site owners from using the portal.

Identified feasible technical enhancements to address responsiveness and customization limitations.


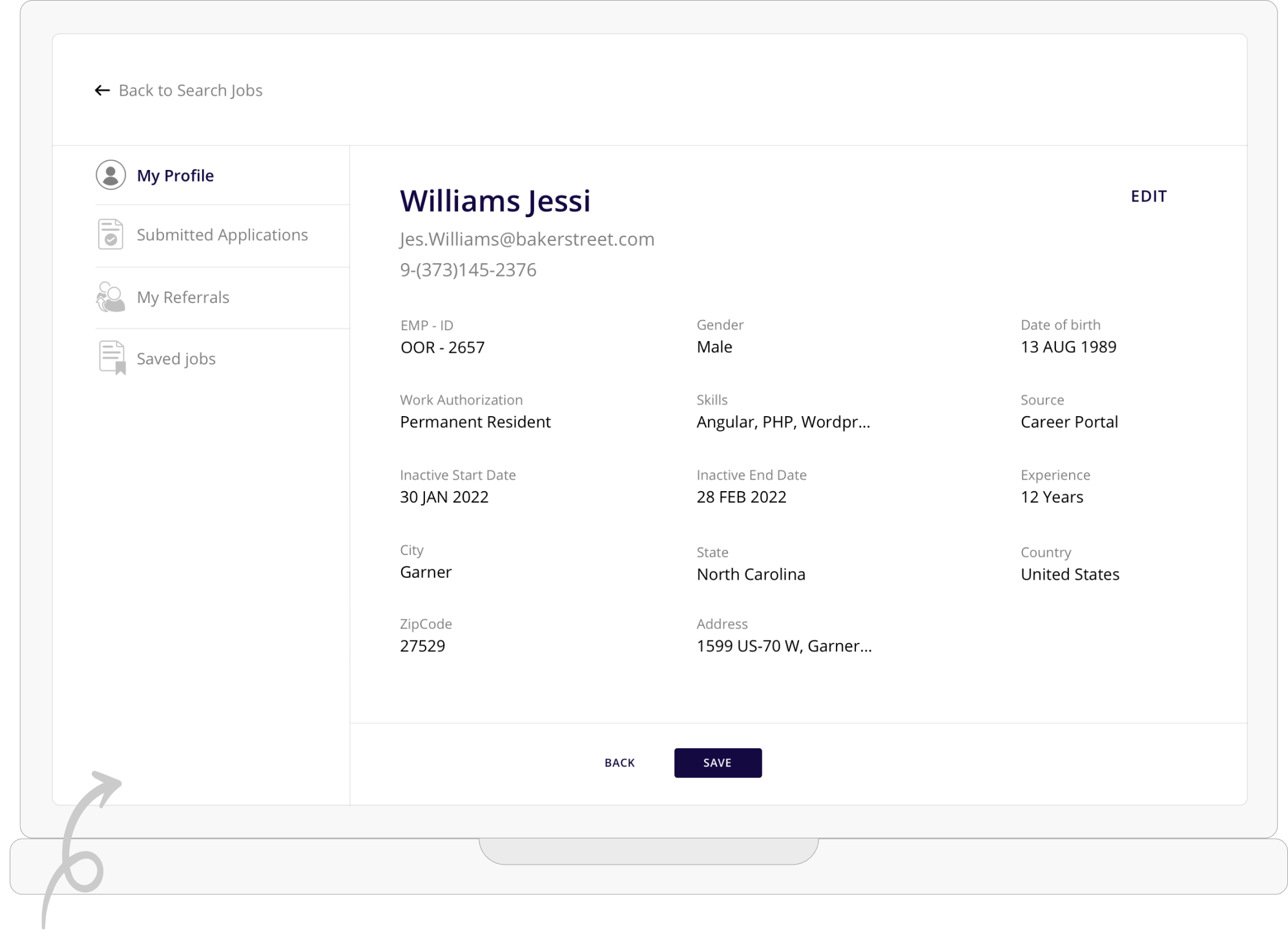
Users can log in to the career portal using their credentials securely.

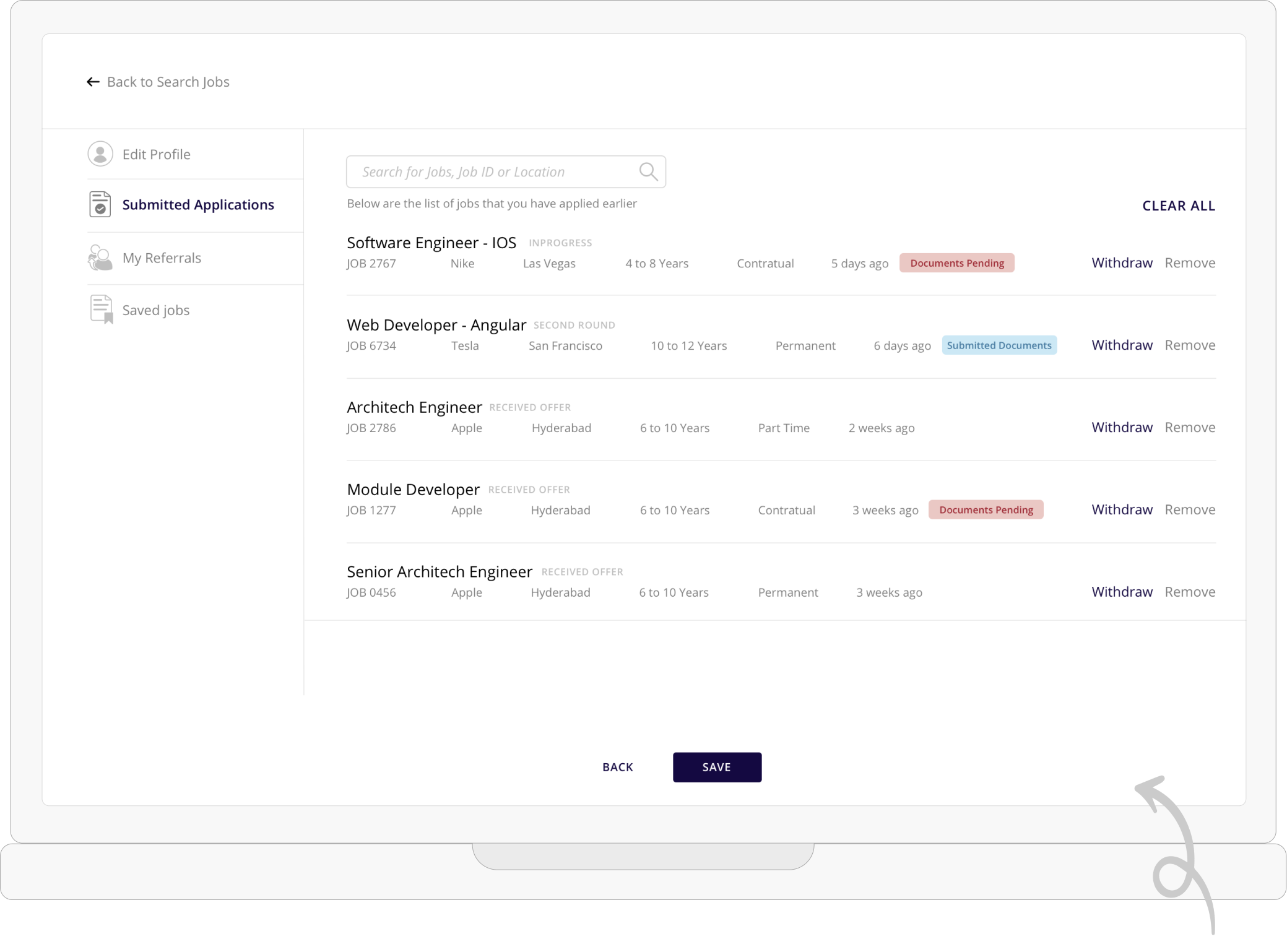
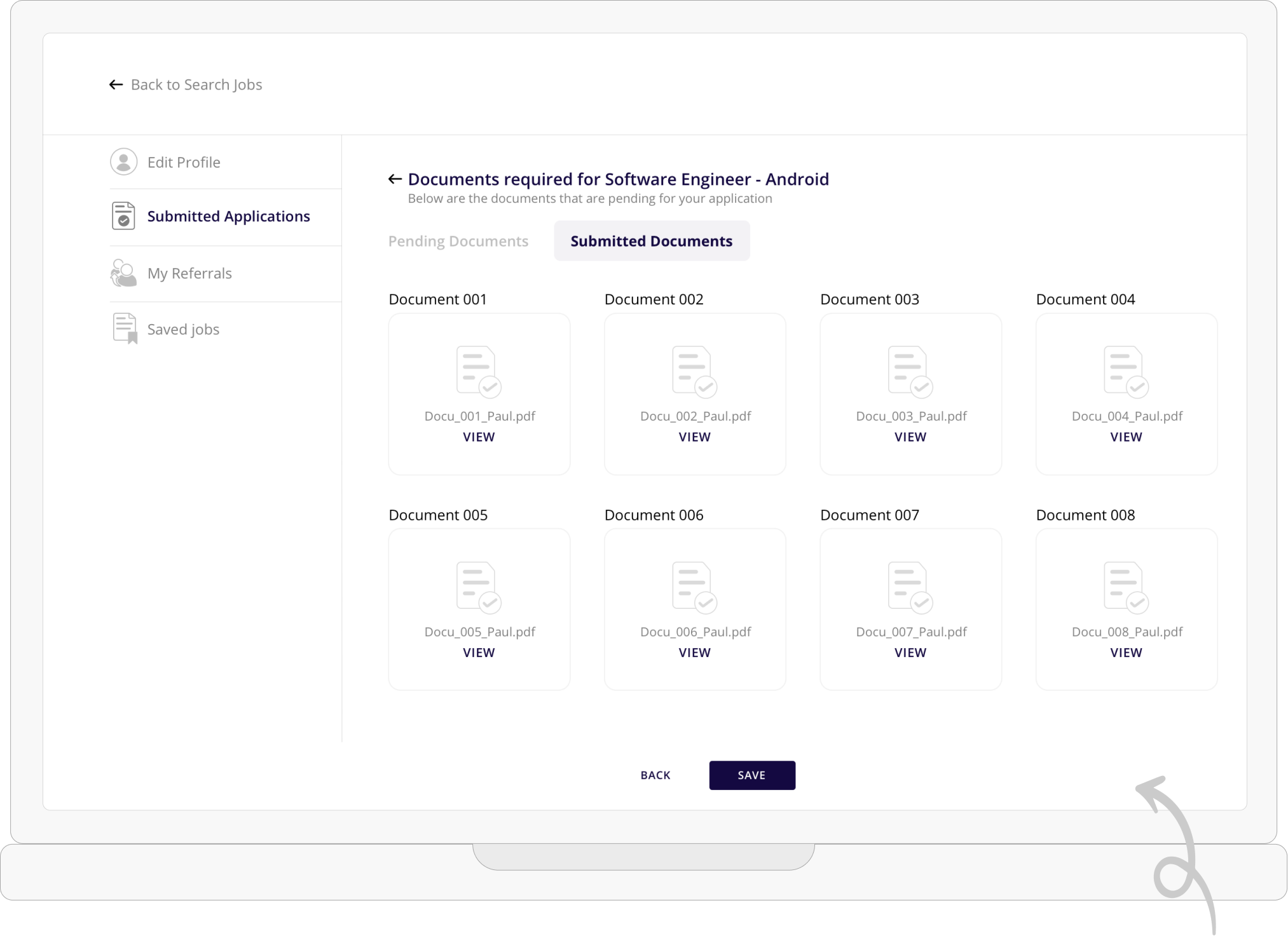
Users can conveniently track the jobs they've applied for and view the status of each application in real-time.

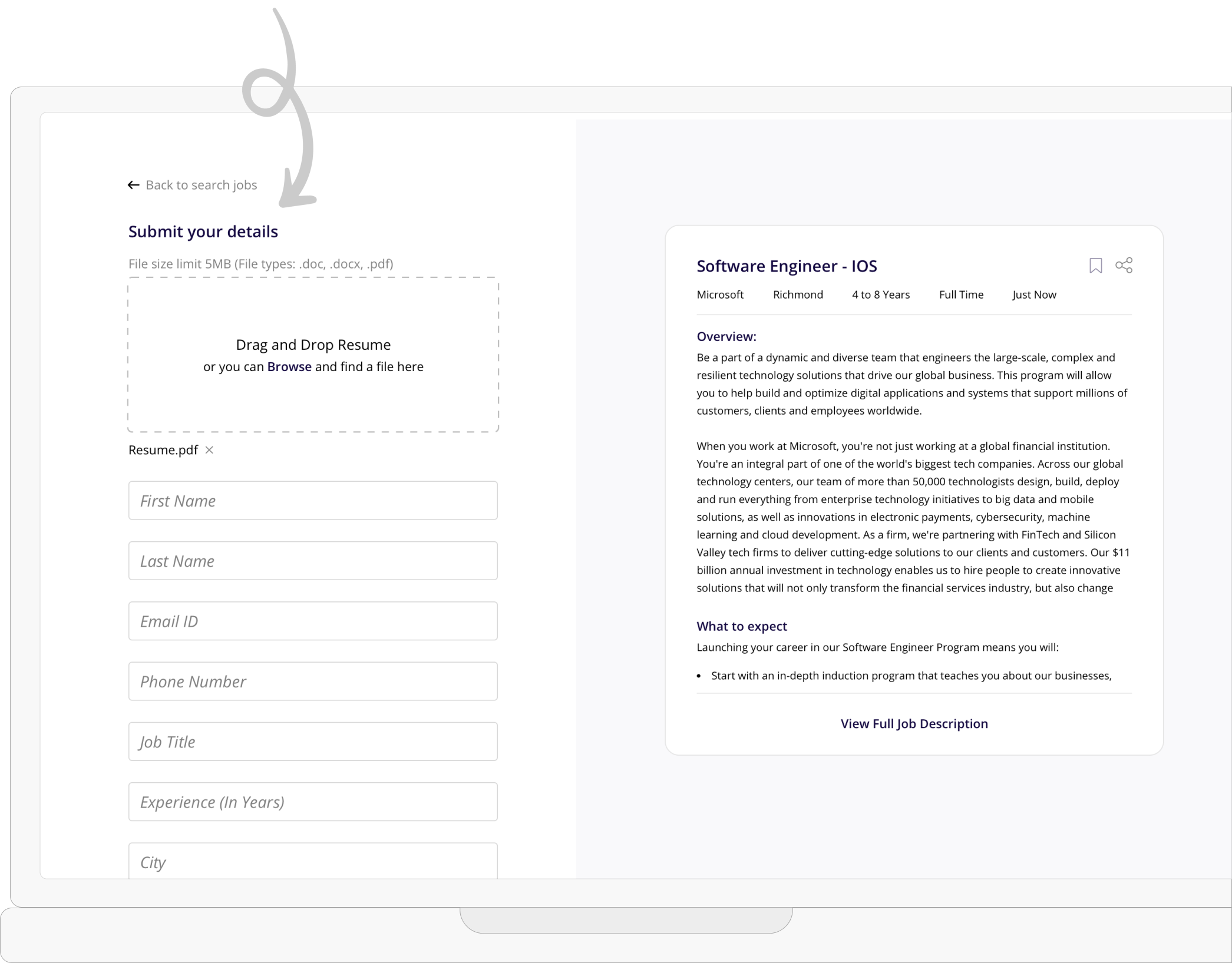
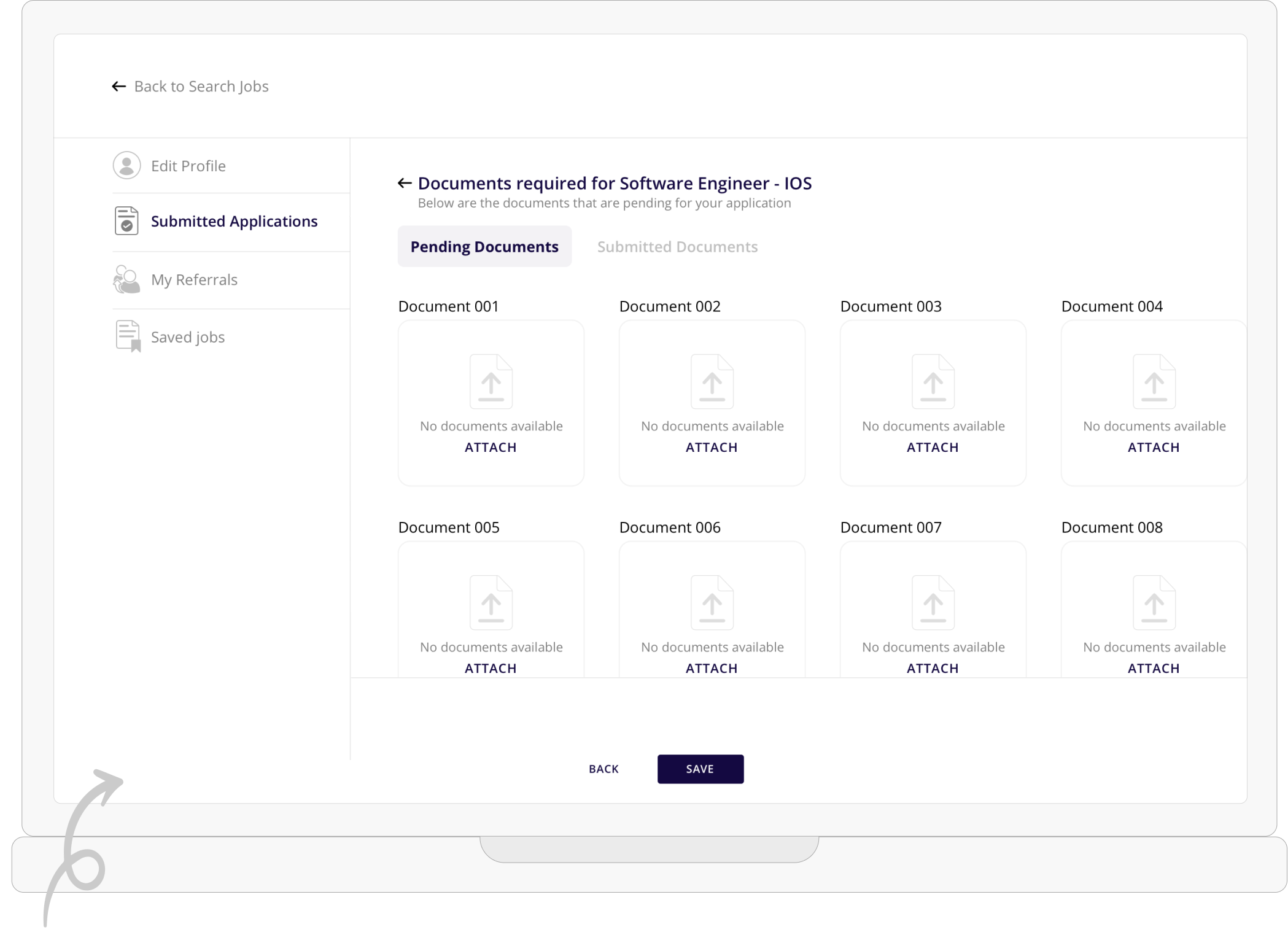
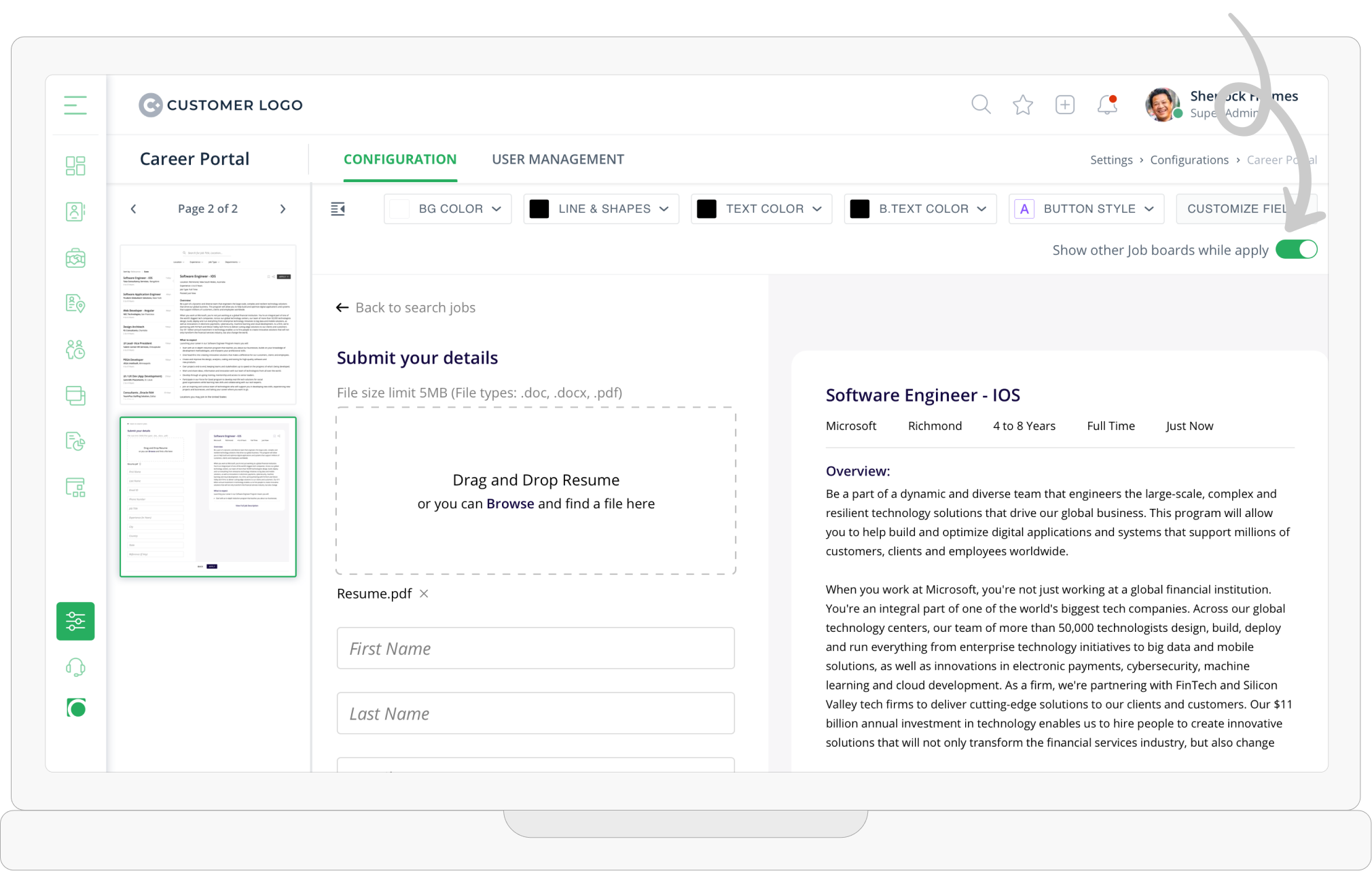
Users have the ability to upload essential documents such as resumes, cover letters, and portfolios to their profiles, enhancing their application submissions.


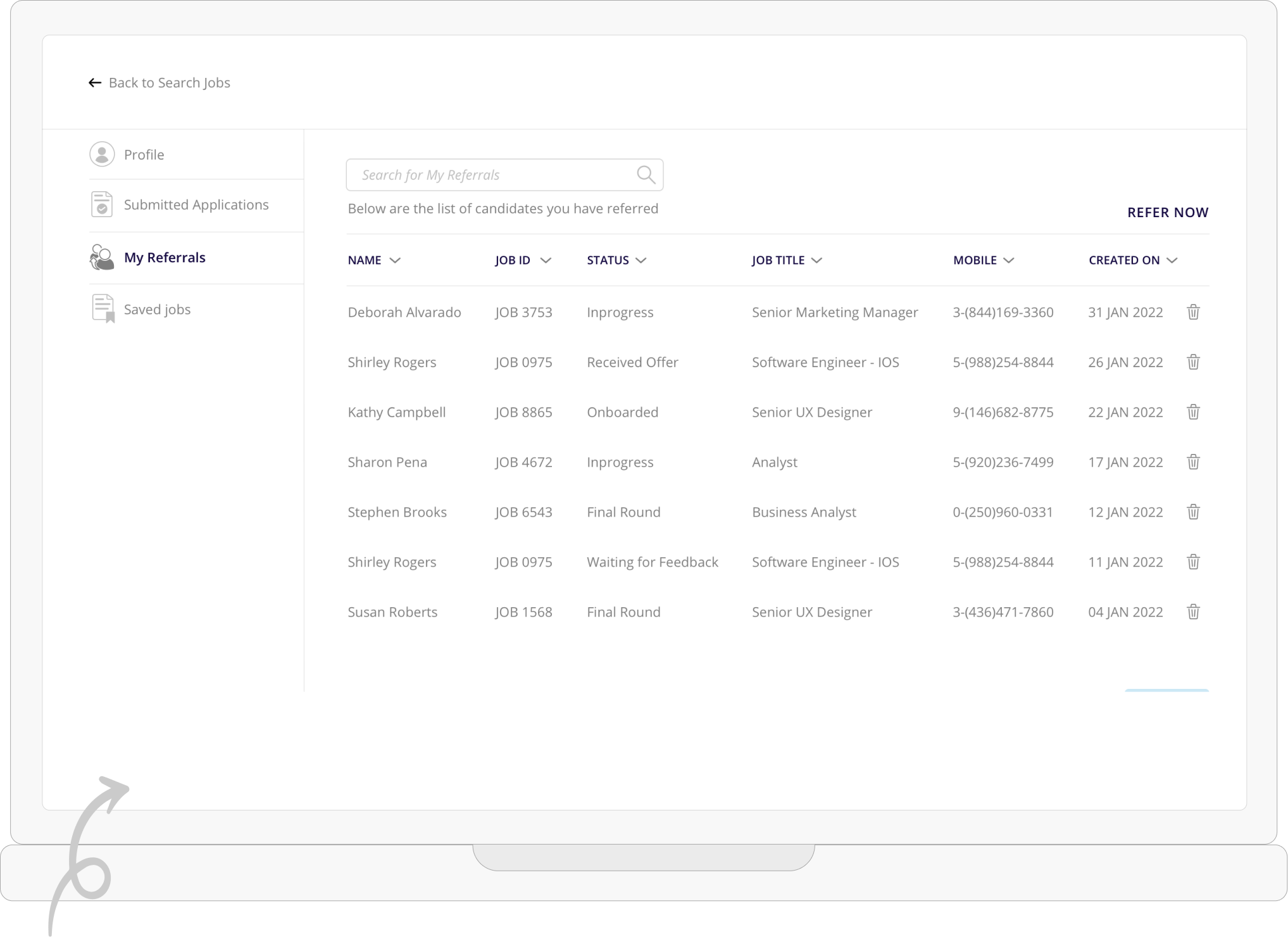
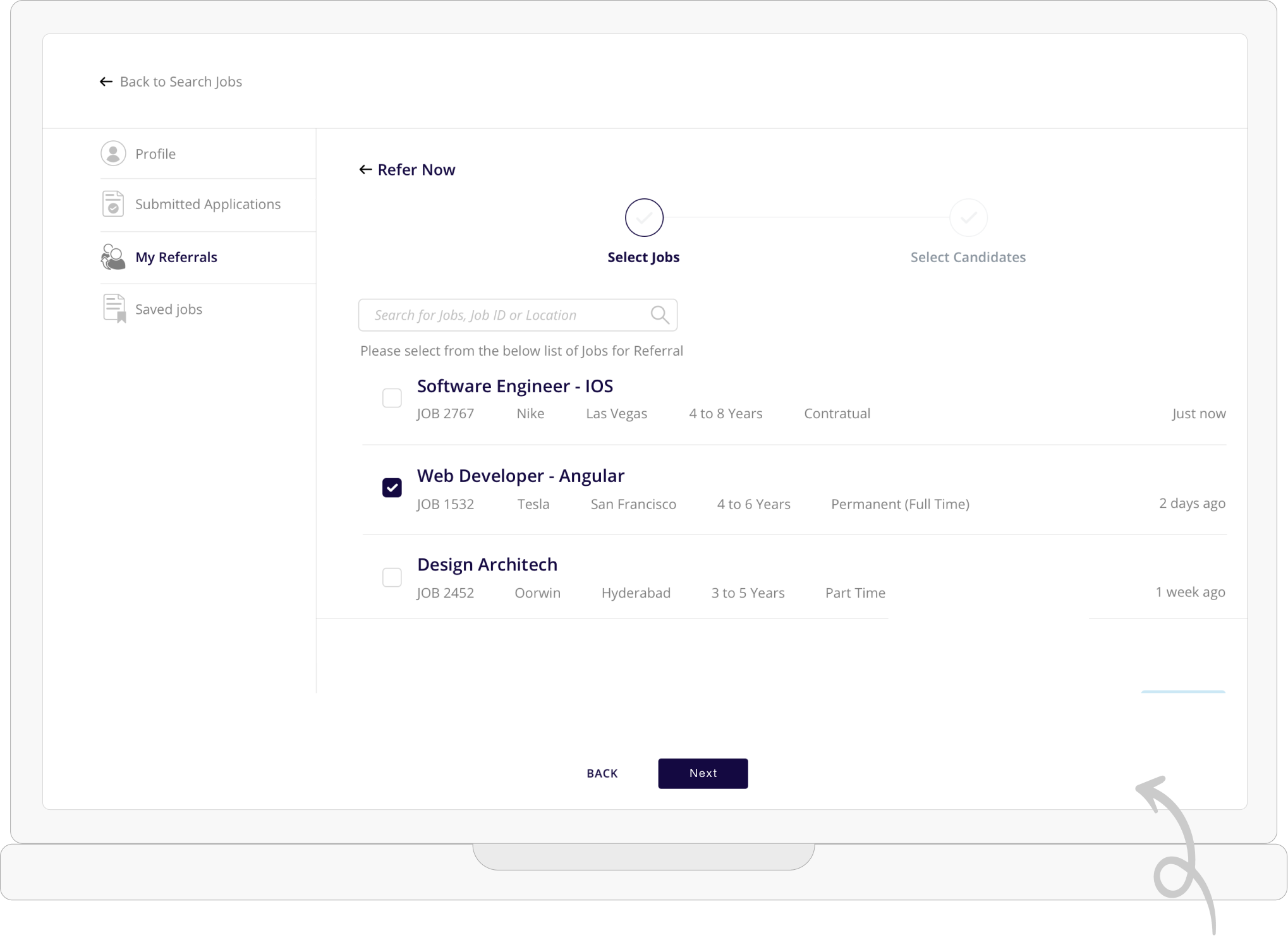
Job seekers can refer opportunities to their network through the portal, expanding their outreach and networking capabilities.


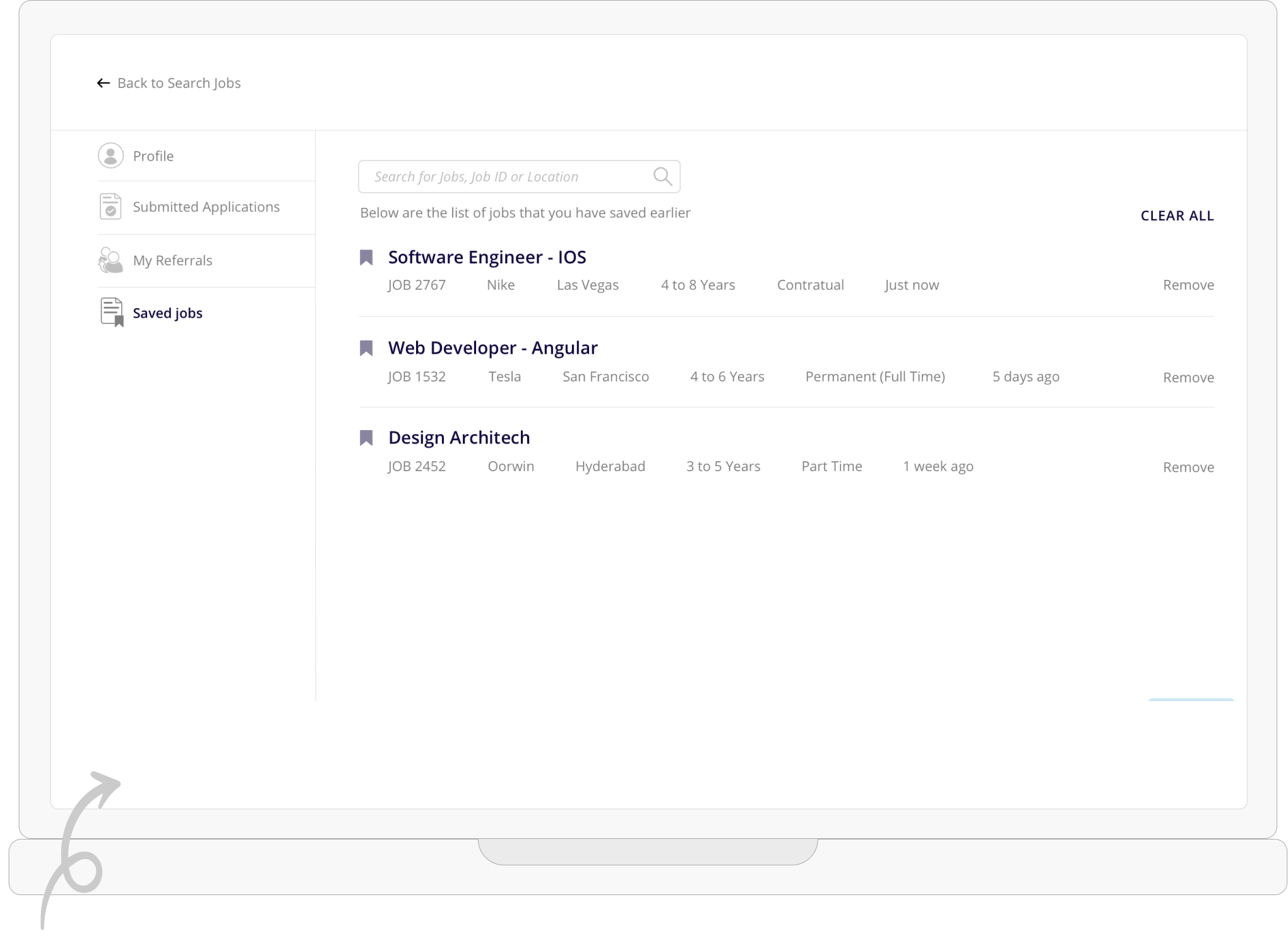
Job seekers can save interesting job listings for future reference, streamlining their job search process.

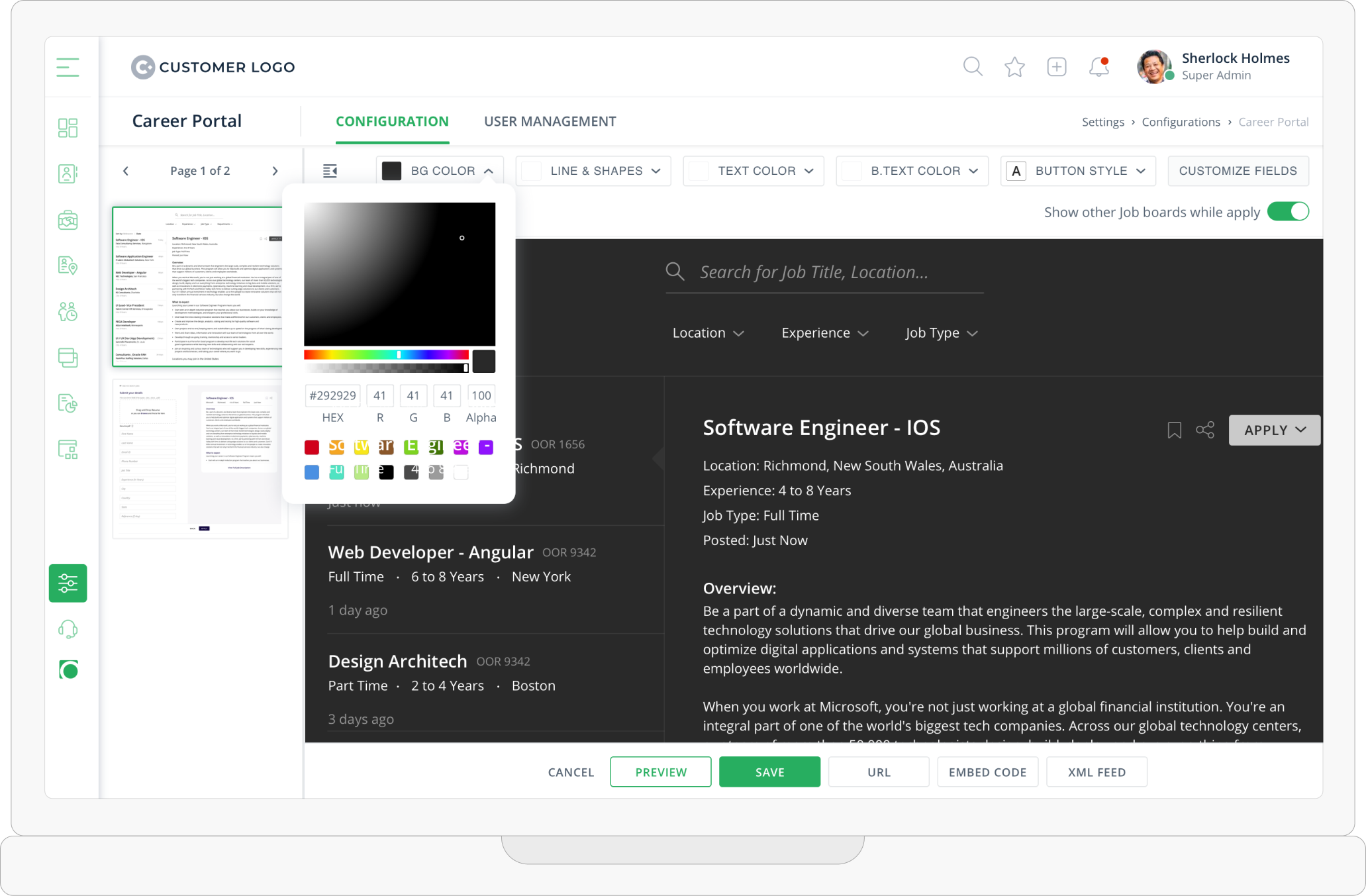
The configurator screen is a pivotal component of the user experience within the application, offering users the ability to customize their interface according to their preferences and needs.
Users have the flexibility to change the background and text colors separately, allowing for personalized aesthetics and improved readability.

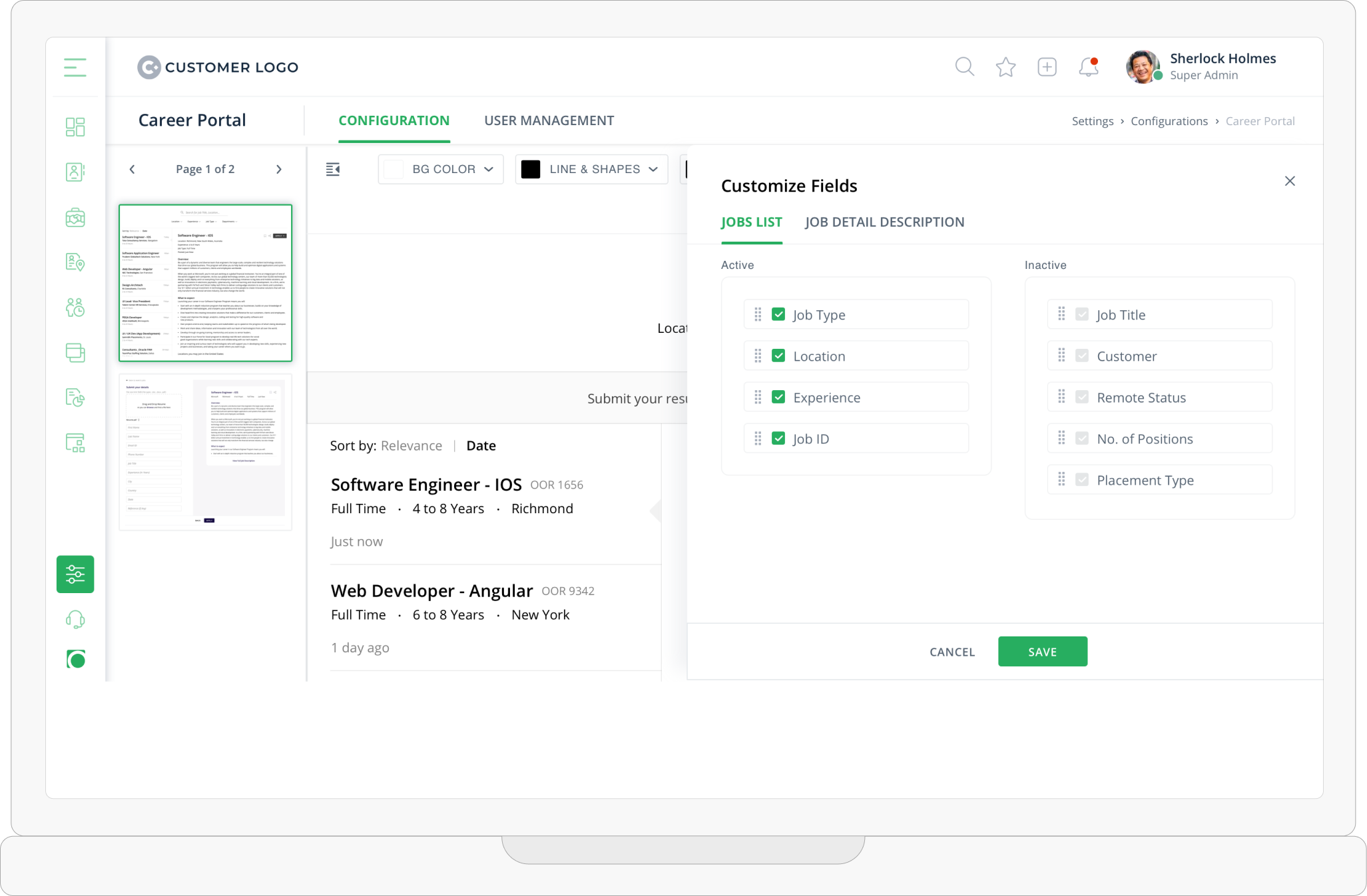
The configurator screen enables users to customize the fields displayed within the application, tailoring the interface to their specific requirements and workflow preferences.

Users can seamlessly integrate third-party applications such as Monster or LinkedIn for enhanced job application processes, expanding their options and streamlining their workflow.

User-Centric Design:
Prioritizing user needs and preferences drives successful interface development.
Technical Proficiency:
Implementing customization features enhances technical skillsets and problem-solving abilities.
Iterative Design Process:
Iteration and user feedback refine interface usability and functionality.
Collaboration and Communication:
Effective teamwork fosters creativity and project success.
User Empowerment:
Providing customization options improves user engagement and satisfaction levels.
Enhanced Personalization:
Further customization options to empower users and tailor experiences.
Continuous Improvement:
Iterative updates based on user feedback and emerging trends in UI/UX design.
Proud of my impact at Oorwin! Gratitude to the amazing team. Huge kudos to product engineering, QA, and data science teams. Excited for the journey ahead!
Thank you for reading through! Hope you enjoyed learning about my design and thought process. :)